Download Svg Images Responsive - 244+ File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d94.blogspot.com/2021/04/svg-images-responsive-244-file-for-free.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Responsive - 244+ File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Responsive - 244+ File for Free I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo.
Let's begin with a demo. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. May 19, 2018 by dimitar ivanov. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. The contents of the svg are then. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Responsive - Free computer icons from www.flaticon.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
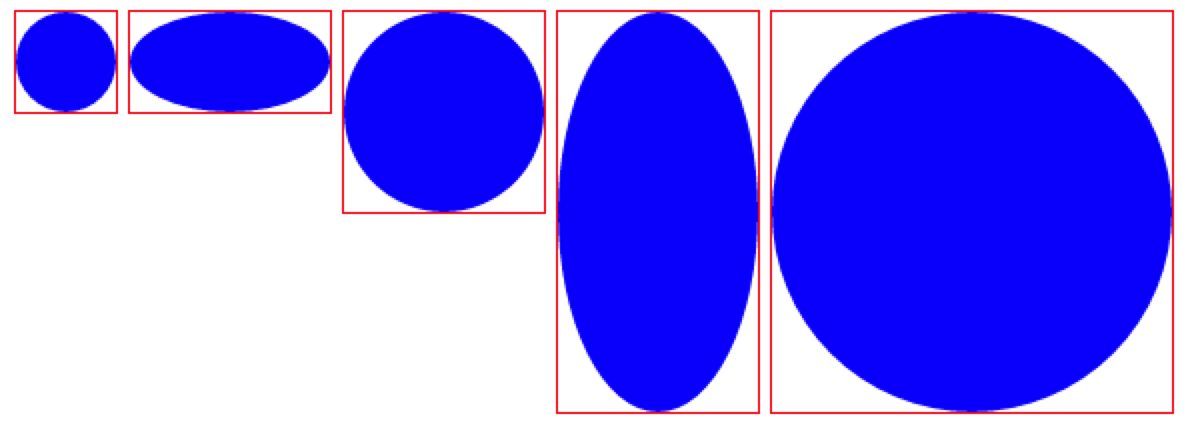
Download Svg Images Responsive - 244+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File And there you have it! May 19, 2018 by dimitar ivanov. The contents of the svg are then. The color of the textboxes matched the path color perfectly. Here, you can see the full code with three versions going from portrait mode to. For an image format with infinite scalability, svg can be hard to make responsive. As a recap, there are two distinct problems we've been discussing here We're done building our own responsive svg logo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Responsive svg circles overlaid on an image, with some svg paths extending beyond the image.
Svg Images Responsive - 244+ File for Free SVG, PNG, EPS, DXF File
Download Svg Images Responsive - 244+ File for Free May 19, 2018 by dimitar ivanov. For an image format with infinite scalability, svg can be hard to make responsive.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. May 19, 2018 by dimitar ivanov. Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Before we export any images, we have to create a new svg file. SVG Cut Files
Responsive Icon Vector Isolated On White Background ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo.
Responsive - Free computer icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Design Icon Stock Illustration - Download Image ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
Responsive design icon stock vector. Illustration of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo.
Responsive Web Design Thin Line Icon Stock Illustration ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Responsive Svg Png Icon Free Download (#112184 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Icon, Transparent Responsive.PNG Images ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. May 19, 2018 by dimitar ivanov.
Responsive Icon Vector From Education Collection. Thin ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo.
Responsive SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Icons - 542 free vector icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Swipe Right Touch Slide Responsive Svg Png Icon Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo.
Responsive Web Design | Knowledge Hub for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. The contents of the svg are then. May 19, 2018 by dimitar ivanov.
The advantages and disadvantages of using svg images in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. The contents of the svg are then. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Responsive Icon Vector Isolated On White Background, Logo ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. The contents of the svg are then.
New Feature: SVG/Responsive Hotspot Icons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Responsive Vector Icon Isolated On Transparent Background ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. The contents of the svg are then. May 19, 2018 by dimitar ivanov.
Clipart - Responsive for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Responsive, multicolor SVG Icons - Shopify UX for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Responsive web Vector | Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. The contents of the svg are then.
Responsive Line Icons - Premium Vector Icon Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. The contents of the svg are then. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Design Line Icon Concept. Responsive Design ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Download That's a wrap for responsive images — we hope you enjoyed playing with these new techniques. Free SVG Cut Files
Design the Web: Responsive SVG Images for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. May 19, 2018 by dimitar ivanov.
Responsive Transparent Icon. Responsive Symbol Design From ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo. May 19, 2018 by dimitar ivanov.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo.
16,500 Icons the biggest vector bundle for websites and ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov.
Responsive Icons - 542 free vector icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Realistic devices responsive design template vector Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo. May 19, 2018 by dimitar ivanov. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
How to Use SVG in a Responsive Web Design for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Flat Responsive Concept Vector Set 1 Vector - Designious for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. May 19, 2018 by dimitar ivanov. Let's begin with a demo.
May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Icon Vector From Education Collection. Thin ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Let's begin with a demo. May 19, 2018 by dimitar ivanov.
Responsive Icon, Transparent Responsive.PNG Images ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Let's begin with a demo. May 19, 2018 by dimitar ivanov.
Responsive Design Icon Stock Illustration - Download Image ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. May 19, 2018 by dimitar ivanov. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Line Icons - Premium Vector Icon Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Icon Vector Isolated On White Background ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Line Icons - Premium Vector Icon Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Free Responsive Design Vector Icons (SVG) for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov.
Responsive design icon stock vector. Illustration of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo.
Let's begin with a demo. May 19, 2018 by dimitar ivanov.
responsive displays | Free SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Responsive Label Stock Illustrations - 510 Responsive ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov.
Stomp - animated, colorful, responsive, svg, one page for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Responsive flat icons vector set Vector | Free Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Pin on Stacy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. Let's begin with a demo. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
